Already a few days I share tutorials and cheat for the game point blank that may now much sought after by the gamers and cheaters. I actually was not a loyal gamers but I just wanted to share it. but on this occasion I'd love to share more articles tutorials for blogging.
Them know with your social networking site Twitter? is surely, even you often use to communicate with friends, relatives, family and parents as well or boyfriend.
A blogging usually set up an account at social networking site Twitter was just to find a lot of traffic or visitors, why like? because right now most people gathered in networking sites like Facebook, google buzz, Yahoo Koprol, Twitter and many other such networking sites.
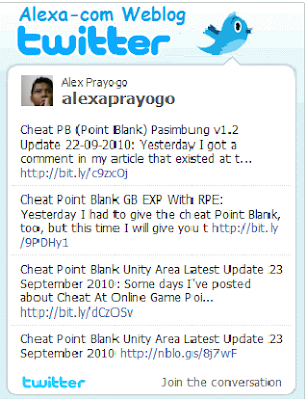
Blogging usually requires widgets or gadgets to enhance the appearance of their blogs. but on this occasion only change the look of twitter widget for bloggers who semulanya backgroundnya standard but which I share to you is more interesting and more neat and more comfortable in seeing.
I do not want to elaborate on this occasion because there was no spare time for me. ie note the steps below:
Open your blog or to login at blogger.com
Select a blog that will be displayed on twitter widget
If you've signed in you click on add gadgets
Then you select the HTML / JavaScript
Then you enter scritp Destroy this widget I've become more good and interesting.
Them know with your social networking site Twitter? is surely, even you often use to communicate with friends, relatives, family and parents as well or boyfriend.
A blogging usually set up an account at social networking site Twitter was just to find a lot of traffic or visitors, why like? because right now most people gathered in networking sites like Facebook, google buzz, Yahoo Koprol, Twitter and many other such networking sites.
Blogging usually requires widgets or gadgets to enhance the appearance of their blogs. but on this occasion only change the look of twitter widget for bloggers who semulanya backgroundnya standard but which I share to you is more interesting and more neat and more comfortable in seeing.
I do not want to elaborate on this occasion because there was no spare time for me. ie note the steps below:
Open your blog or to login at blogger.com
Select a blog that will be displayed on twitter widget
If you've signed in you click on add gadgets
Then you select the HTML / JavaScript
Then you enter scritp Destroy this widget I've become more good and interesting.
<div style='background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-vTryNKWHdXHfjDfqTaguahCf-7ozL7-O6_n2g-uk7Z5xLWudR38pWml4KTpqHe649UbBgvQ36MWRvK8O-EDDUCv0ThcN_sZ46AdPJUGP0-WgvYgnSG72WjNWBnFMZ2WkESvpMYtGPM-Y/s1600/tweetbox.gif) no-repeat; padding-top:65px;padding-left:12px;'>
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 10,
interval: 3000,
width: 275,
height: 255,
theme: {
shell: {
background: '#transparent',
color: '#555555'
},
tweets: {
background: '#transparent',
color: '#222222',
links: '#3b5998'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
hashtags: false,
timestamp: false,
avatars: false,
behavior: 'default'
}
}).render().setUser('alexaprayogo').start();
</script>
</div>
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 10,
interval: 3000,
width: 275,
height: 255,
theme: {
shell: {
background: '#transparent',
color: '#555555'
},
tweets: {
background: '#transparent',
color: '#222222',
links: '#3b5998'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
hashtags: false,
timestamp: false,
avatars: false,
behavior: 'default'
}
}).render().setUser('alexaprayogo').start();
</script>
</div>
If you've entered do not forget at the store and see the results of friends.
Note:
To change the display to your liking you can change through this red link (https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg-vTryNKWHdXHfjDfqTaguahCf-7ozL7-O6_n2g-uk7Z5xLWudR38pWml4KTpqHe649UbBgvQ36MWRvK8O-EDDUCv0ThcN_sZ46AdPJUGP0-WgvYgnSG72WjNWBnFMZ2WkESvpMYtGPM-Y/s1600/tweetbox.gif)
To change your post let me get into twitter widget you can change the nickname that like this (alexaprayogo)